零代码视觉小说编辑器HumiGal 0.1.0版本发布
省流版:零代码视觉小说编辑器HumiGal上线了,快来玩!网页就能打开编辑,下载HumiHumi APP或者在网页试玩。找试用链接拉到最后~

接下来,我们喝杯茶慢慢唠…… 咳咳,鸽了,但没完全鸽。
咳咳,鸽了,但没完全鸽。
之前高估了项目推进的进度,因此并没有如预期的在11月开放测试,红豆泥私密马赛!
HumiGal功能介绍
废话不多说,来看看0.1.0版本的HumiGal都能干什么吧!
 嗯,介绍完了(不是)。简单来说呢,目前HumiGal能够支持最基本的视觉小说和galgame制作。在发布上,HumiGal支持章节连载,已发布的作品章节可以在移动APP HumiHumi上游玩体验。
嗯,介绍完了(不是)。简单来说呢,目前HumiGal能够支持最基本的视觉小说和galgame制作。在发布上,HumiGal支持章节连载,已发布的作品章节可以在移动APP HumiHumi上游玩体验。
关于HumiGal的功能介绍:
支持Windows系统、Mac系统,网页端编辑
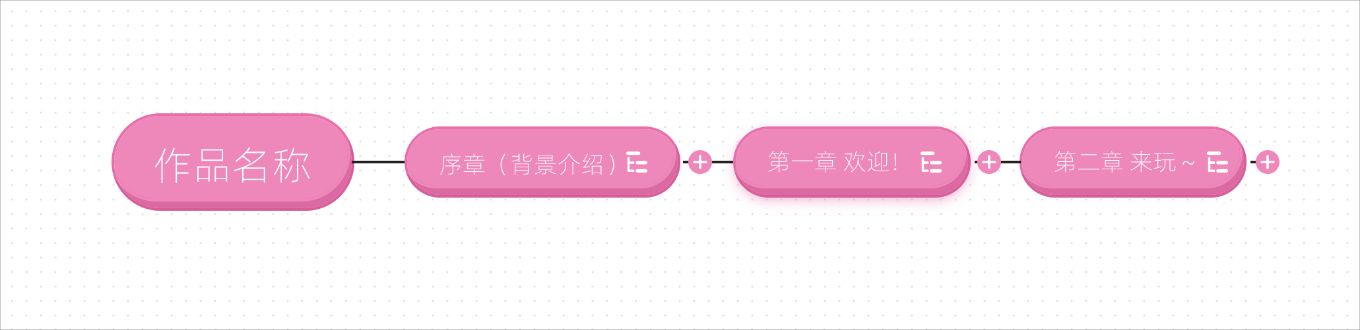
思维导图式创建章节

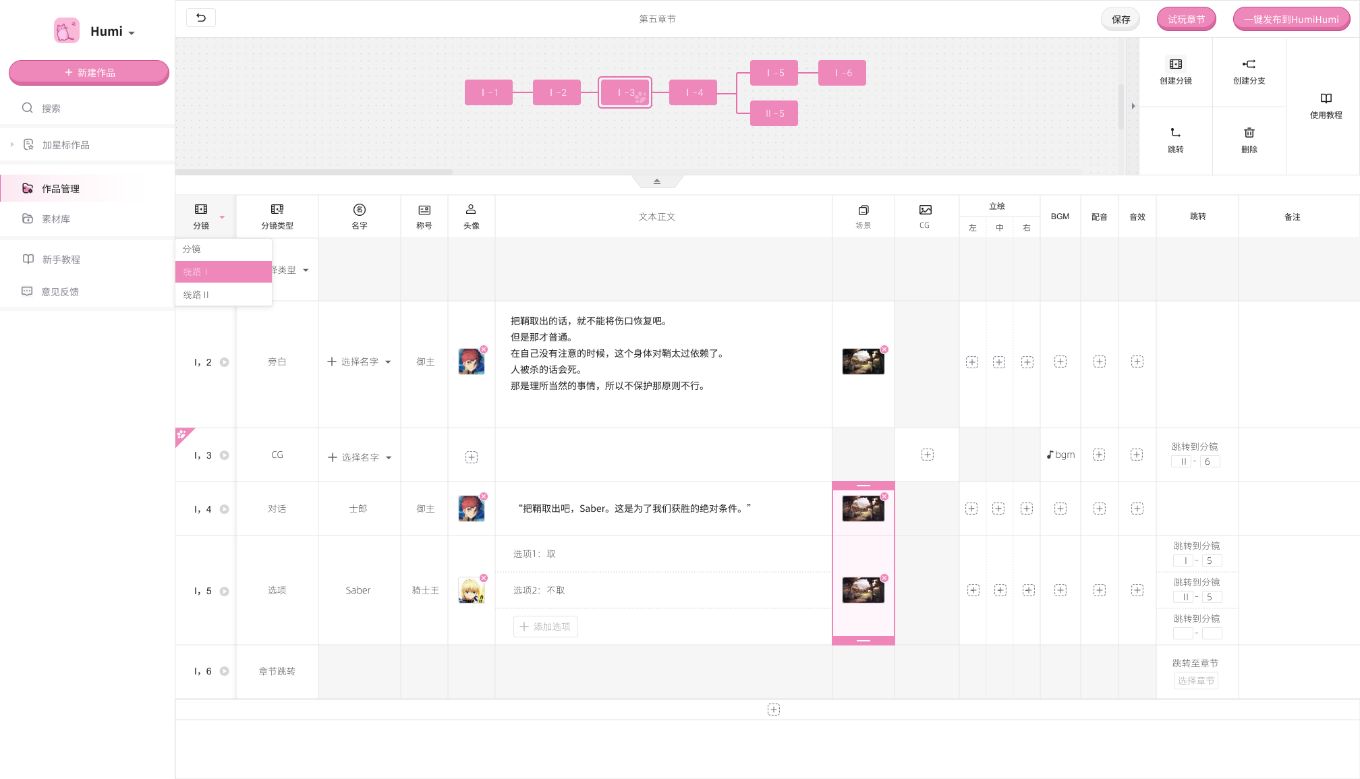
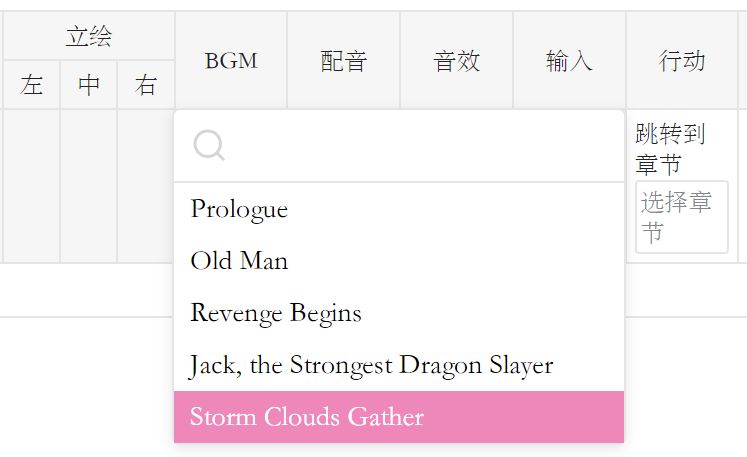
兼顾低门槛和高效率的分镜编辑页面
-
编辑分镜:填写excel表格一样完成所有的素材添加

-
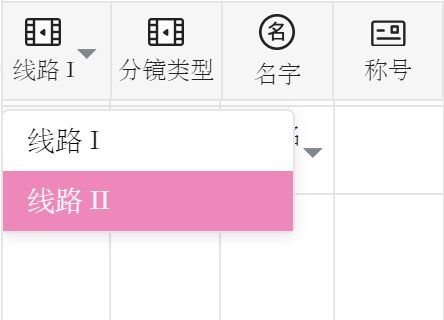
切换线路:左上角切换线路,编辑页面只显示选中的线路

-
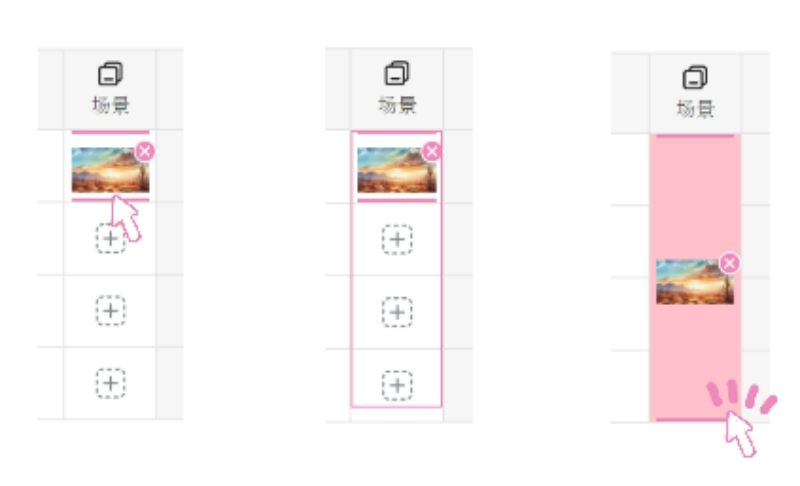
素材复用:点击素材顶部或底部的粉色边框上拉下拉,实现多个分镜使用一样的背景、立绘、BGM等素材

-
章节跳转:分镜类型为章节跳转时,从所有已创建章节中选择接下来要播放的章节

-
连载发布:章节发布模式,创作好的章节一键发布移动端游玩

当然,目前的HumiGal引擎和HumiHumi游玩APP还有很多不完善的地方(对,就是说还有很多BUG),在易用性上也有不小的优化空间。
公开处刑(不是)
 但我们有信心也有毅力一步一步把HumiGal和HumiHumi做得更好。在持续的优化过程中,离不开大家的意见与反馈。用户说好,才是真的好,所以欢迎大家体验HumiGal和HumiHumi,告诉我们你的使用感受!(详细试用指引见文末)
但我们有信心也有毅力一步一步把HumiGal和HumiHumi做得更好。在持续的优化过程中,离不开大家的意见与反馈。用户说好,才是真的好,所以欢迎大家体验HumiGal和HumiHumi,告诉我们你的使用感受!(详细试用指引见文末)
迭代安排
接下来说一说我们的迭代安排吧——放心,可能会迟到,但绝对不鸽。目前产品尚处于能用但不够好用的阶段,所以我们12月会集中力量修复BUG和优化HumiGal已有的功能。整个12月,我们会争取每周二都发布新版本。(所以大家发现BUG和问题不要犹豫立刻call我们!)
我们计划在接下来的2024年1月,增加HumiGal的新功能,如自动拆分剧本填入分镜,力求能够提升创作效率、丰富创作自由度。
2024年2月、3月将在优化HumiGal的同时,逐步增加HumiHumi APP的功能比如基础的社交互动、订阅打赏等。
一些感言
目前有两方面的东西,编辑GalGame用的“HumiGal引擎”和发布游戏后游玩的平台“HumiHumi”。
我们一开始的目标是HumiGal引擎必须是不懂代码的人也能用的,不要有太多繁琐的操作,要能大幅降低制作GalGame的门槛。
0代码算是实现了,但操作其实还是略显繁琐,有很大的优化空间。
我们内部经过了多次测试,当前待修复的BUG和待优化的项目就有100多项,待实装的功能也还有很多很多,不少必须的功能也还没有。
当前最影响体验的问题应该是加载问题。我们只有一个服务器节点,在日本。导致加载时间非常长,每次加载可能长达数分钟……(如果你会科学上网,可以一定程度解决这个问题,后期我们会通过增加服务器节点来解决这个问题,非常抱歉~)
但终于,算是有一版东西了,可以编辑一些简单的作品,并且可以游玩。
欢迎大家来试用,提交BUG并多提意见,非常感谢!如果可以的话,帮我们转发扩列一下,让更多的人能参与测试,这可以帮我们更快的改进~
也欢迎介绍新朋友来群里玩(入群请加:923637499)~再次感谢大家~
参与HumiGal测试的方法
HumiGal视觉小说引擎
网址是:https://humihumi.com/n/请通过桌面端网页打开。无论是Mac、Windows,甚至是Linux都能支持。后面有精力了,我们会开发桌面程序,届时体验会比直接用网页端好上不少。
我们制作了一版简单的教程,欢迎查看:零代码视觉小说引擎HumiGal使用说明
HumiHumi阅读平台
安卓端
安装包HumiHumi-0.1.0.apk已经在Humi学园QQ群发布(入群请加:923637499),我们非常推荐这个方式,整体使用体验比网页端好。苹果端
可以直接通过浏览器体验,网址是https://humihumi.com/
很遗憾,苹果端浏览器目前的体验还比较差。后面我们会打包一个苹果端APP然后上apple store来改善体验,敬请期待。
网页端
可以直接通过https://humihumi.com/ 进行浏览(提示要竖屏或者横屏的时候,把浏览器拉成竖屏或者横屏的大小就行了。该方式体验比较差,主要是没做适配,比不上手机APP。)我们后面会开发专门的平台网页端,敬请期待。
结尾与画饼


